1. Is your company on social media platforms like Facebook, Instagram etc? (list down all of the social media platforms)
Yes, my company is on Facebook (facebook.com/bymalincom) and Instagram (@bymalincom). However, the Instagram account doesn’t have any posts yet, but soon there will be content on it.
2. What language is your website going to be in? Are there any additional languages that you need your website to be available in?
I want the main language of my website to be in English, because the language of my study is in English (Graphic Design). I also have visitors from around the world who I want to include.
I do however need an option to switch from English to Norwegian, since Norway is my home country and potential future employers would probably like to read my portfolio etc. in Norwegian.
3. What is the first thing you want your visitors to see?
I would really like my portfolio as the first thing that the visitors see, so that they don’t have to use too much time looking for it. My portfolio and my design work is the main reason visitors visits my website, so it is convenient if it is right there when they enter my page.
4. Do you have an updated business model for your company?
I do have an older business model that I created many years ago, but it is not up to date, and I would have to make a completely new one instead of using the outdated version.
5. What is the main goal with your website?
My main goal of my website is to showcase my work in graphic design and products design, and to get potential employers interested in my work.
6. Do the company have any brand style guide or manual?
I am currently working on a brand style manual, but it is not completed yet. The things that are set is the logo and the font.
7. Do you have a domain?
Yes I do, and I have had it for many years now. The domain is: www.bymalin.com
8. List down the 5 most important contents that are going on your website
- Portfolio
- About me and my company
- Contact information
- Blog / reflective journal
- Publications (interviews, appearance in media etc.)
9. Do you have a folder with the company’s own photos/images in high resolution (with copyright), that can be used on the website?
Yes, I do have several folders with images that are categorized. Most of the images are my own, and some of them are captured by a photographer who is also a good friend of mine. I will of course mark all of the images with information about who the photographer is. Some images are Stock images.
10. Are you going to have a blog on your website?
Yes, I need a blog (also called a “reflective journal”) for my study, as I post lesson tasks every week there. I also want the opportunity to write blog posts in the future.
Wireframes
I chose to create wireframes for my own website. I am currently planning a new update for my website where my portfolio is the home page. I am not quite sure on how to present my work, so this task was very helpful for me to try out different layouts. I chose to make a lo-tech wireframe, as I am in the very early stage of planning, and I probably have to make even more wireframes before landing on the one I choose to develop further.
My first idea is to have all of my work presented on the same page, side by side. I have researched some design agencies and their way of presenting, and many of them have this type of layout. I want the image of the product to be the first thing that the visitors see, and by hovering the mouse over, the text will show up with the name of the product and what type of design it is (for example product design, visual identity etc.).

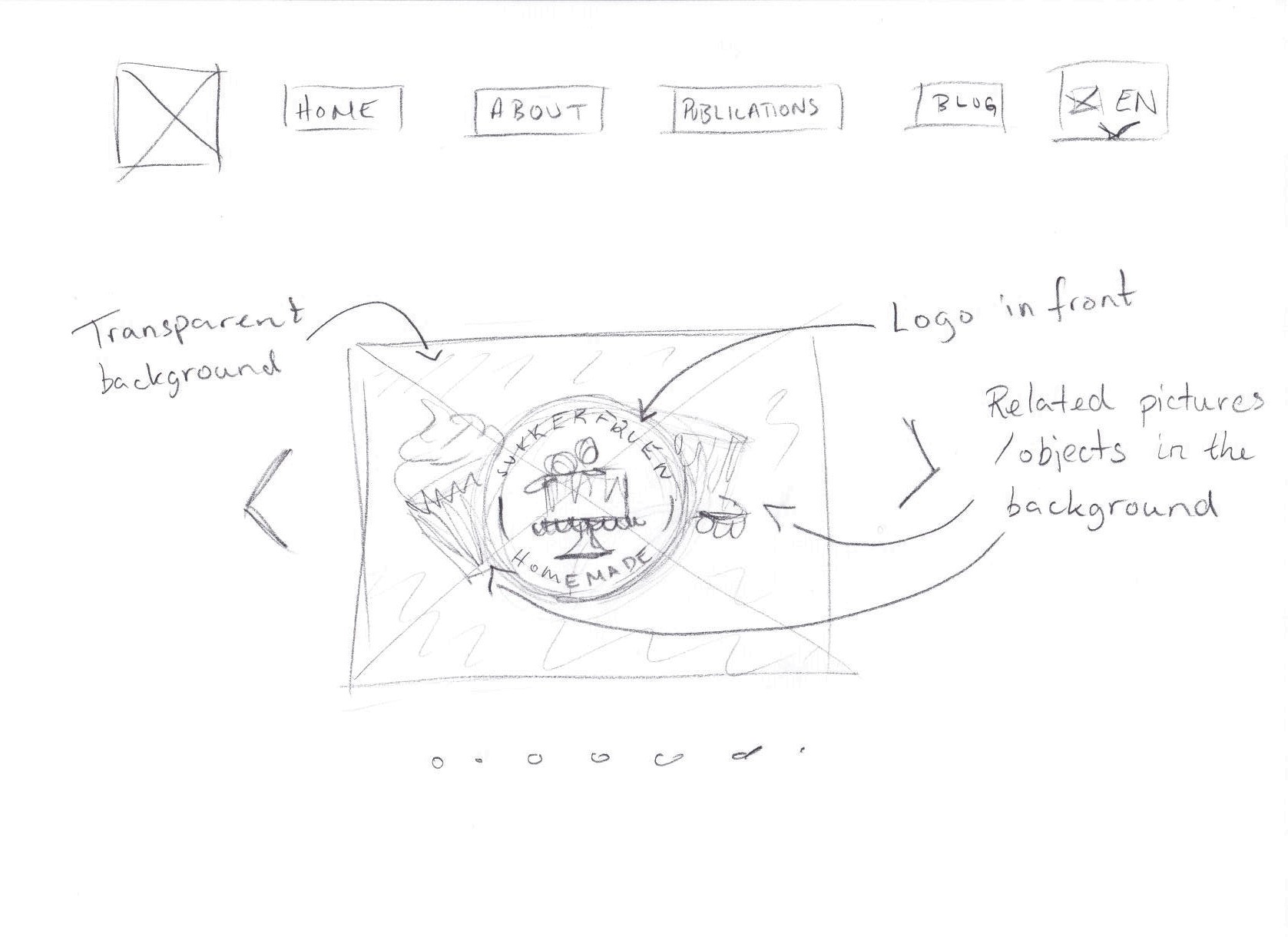
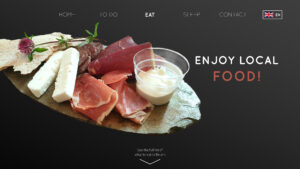
I researched more, and found this website that I really liked, because of it’s simplicity and the fact that the products are already there when you enter the page. I was inspired by it, and made a wireframe where only one product is showcased at a time. I think that by showing the products one by one they get the full attention they deserve, and the page is not too messy and confusing. My thought is to have a slide show that automatically change from project to project, and at the same time the visitor can navigate by clicking the arrows.

Some further thoughts on how the work can be presented. Here I sketched the semester project (Sukkerfruen) as an example:

Here is the wireframe in vertical mode (for example mobile devices). Here I played around with the placement of the logo, and placed it in the middle for a more symmetrical look. However, I didn’t know where to put the language button so I will probably use the menu bar that I sketched in the previous wireframes.